Belajar HTML - Introduction
#Apa itu HTML ?
HTML (Hyper Text Markup Language) adalah bahasa markup standar untuk membuat sebuah halaman web. Dengan HTML kita bisa dengan mudah membuat sebuah halaman web dan di percantik dengan CSS. selain itu HTML akan menggambarkan struktur halaman web yang terdiri dari serangkaian elemen. Dengan elemen inilah HTML memberitahukan web browser cara menampilkan konten. Elemen pada HTML memberikan label pada bagian konten seperti, Judul, paragraf dan tautan.
#Contoh Struktur Dasar HTML
Penjelasan :
1. Deklarasi <DOCTYPE HTML> mendefinisikan bahwa dokumen ini adalah dokumen HTML5
2. Elemen <html> adalah elemen root dari halaman HTML
3. Elemen<head> berisikan informasi meta tentang halaman HTML
4. Elemen <title> menujukan judul dari sebuah halaman HTML (biasanya ditampilkan di tab halaman browser)
5. Elemen <body> menunjukan semua badan halaman yang akan ditampilkan seperti judul, paragraf, gambar, tautan dan lain-lain
6. Elemen <h1> menunjukan heading besar
7. Elemen <p> menunjukan sebuah paragraf
Elemen HTML ditentukan oleh tag awal, konten dan tag akhir. Namun, beberapa tag HTML tidak memiliki konten, misalnya <br> dan <hr> yang mana digunakan untuk membuat baris baru atau breakline dan garis bawah.
#Web Browser
Tujuan dari web browser (misalnya : Chrome, edge, Firefox, Safari) adalah untuk membaca dokumen HTML dan menampilkannya dengan benar. Browser tidak menampilkan tag HTML, tetapi menggunakannya untuk menentukan cara menampilkan dokumen.
#Struktur Halaman HTML
Berikut ini adalah visualisasi struktur pada halaman HTML
Konten yang di dalam tag <body> akan ditampilkan di dalam halam browser, sedangkan konten yang di dalam tag <title> akan ditampilkan di tab halaman.
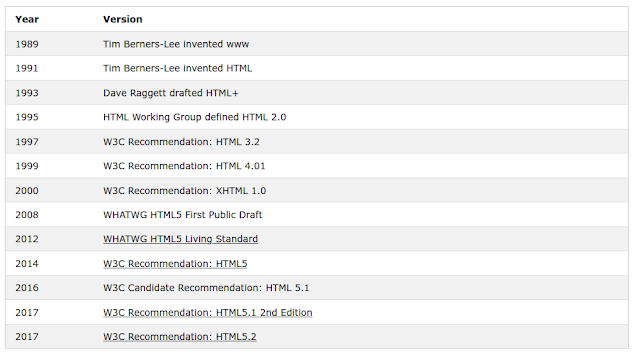
#Sejarah HTML
Ada banyak versi HTML sejak adanya World Wide Web (WWW) adalah sebagai berikut :




Post a Comment